To understand find out how to obtain the google-service.json file, you'll look at various the primary article within the above list. Firestore is an actual time database that shops collections and documents. A assortment shops paperwork and a doc is made up of json. There's no predefined information structure, you'll add and take away fields as you please with out having to do migration steps. This tutorial is not going to cowl the best approach you propose your database in your software or what sort of buildings it is best to use. We have already got a Users collection, we'll add a brand new Posts assortment the place we'll retailer the submit data. The getDocuments name will return a QuerySnapshot which includes a paperwork assortment with all of the posts in it. We'll begin by fetching the FirestoreService in addition to the DialogService from the locator. Then we'll add the posts assortment that can retailer all of the posts we wish to point out the user. Then we'll add a operate referred to as fetchPosts which returns a future. This will make use of the getPostsOnceOff name on the firestore service and retailer the outcomes within the postsResults. We will then look at various if it is an inventory of Posts and set it to the posts, in any different case we'll present a dialog with the error message. In this article, we're going to combine cloud firestore in flutter software to retailer and sync information for each buyer and server side. You may additionally take a look at flutter firebase associated articles. The ProductProvider class acts because the bridge between our UI and our service. The non-public variables within the category retailer variable state till we're in a position to submit our values to the database. Getters and Setters enable for public entry to the variables from the UI.
In this class, saveProduct does the work of equally an insert and an replace by checking for the existance of a worth within the non-public _productId variable. If no id exists, one is created with the UUID package deal and exceeded to the service. The service incorporates three calls to the Firestore database. We'll use the setData name to equally insert and replace our database records. We will inform Firestore which operation we wish to execute by equally together with a brand new productId or an present one. The toMap operate is used from our mannequin to show the Dart object right into a map for Firestore. The getProducts operate units up a stream of all of our merchandise that may be displayed in a ListView. It is important to map the snapshot from the stream after which the doc objects within the snapshot to acquire the map from Firestore. Once the map is obtained we will name the fromFirestore operate from our mannequin to forged it to a Dart object. Lastly we name toList() to supply an inventory of our Product objects. The removeProduct operate is simple and can delete a product from our assortment by the productId.
Cloud Firestore is a NoSql database with none rows or columns all of the info are saved as Documents or Collections and subcollections soo on. Where the doc is an object and assortment is record of the documents. Which might be regarded as a giant json file mapped together. The Cloud firestore helps Realtime listening to the adjustments that's occurring within the doc or collections are even in chained queries. The distinction nows that your information displays the important time DB state. If you make use of the as soon as off request you'd need to add a "Pull to Refresh" performance to your list, however with this strategy you narrow out all that code. Open up the DB within the console, add an merchandise with a title and it is best to see it replace whilst the app is running. Now all apps doesn't require this performance and normally employing the only fetch would work simply fine. That's in case you don't care concerning the info being up to date in actual time. To carry out a as soon as off request employing firestore you make use of the get operate on a document, assortment reference or a query.
Open up the FirestoreService, we'll add a brand new carry out referred to as getPostsOnceOff. In that carry out we'll get all of the paperwork from the posts collection, assess if that is empty after which serialise it to an inventory of Posts utilizing the map function. Additionally we'll filter out any merchandise that has a null title. We'll commence by including a CollectionReference to the posts assortment on the top, then create a brand new carry out that returns a Future referred to as addPost. Now that we've a mannequin and a service that is time to construct in state management. We'll use Provider to serve up an occasion of a category the place we will shop our non permanent variables and in addition work together with the service. In the lib folder, add a brand new listing referred to as suppliers and insert a file referred to as product_provider.dart inside. This means the thought of a as soon as off request has to exit of the window. You can't do a request for the posts, get all of the posts after which you're executed with the request. Instead we'll ask for the posts, then inform the code methods to manage the outcomes as soon as they arrive, when new consequences come they'll be dealt with the identical way. We solely need to inform the code methods to manage the outcomes as soon as then it'll be executed for the lifetime of the thing that's dealing with it. We import a reference to our db from firebase.js and use firestore() from vue-firestore to bind our 'reptiles' assortment in realtime. We create an addReptile procedure which makes use of add() so we don't need to fret about producing doc IDs. In this case we're producing a timestamp in order that sorting shall be less demanding within the future. The edit_product.dart file may even be a listview with textfields for enter and a save and delete button. An optionally available product parameter is created on the highest of the web web web web page utilizing brackets within the constructor. If the web web web web page is updating an present product is exceeded in here, in any different case the web web web web page is performing an add. We will use TextEditingControllers to set the preliminary files for the TextFields. TextEditingControllers should be disposed of to unlock their assets and so a StatefulWidget is used to create the page.
First of all, create a brand new file referred to as storage.dart. Inside it, outline a set and the primary doc through which all of the occasion info shall be stored. Create a category Storage, and outline the CRUD operations inside it. If you run the code now you'll be able to experiment the app. Create a brand new account, or login with an account if you've already created one. When you're within the app and you're on the HomeView. Press the FAB button, Enter the title and press the FAB on the CreatePostView as well. You have to see the FAB button present the indicator after which present the dialog as soon as complete. Firebase Cloud Firestore is a brand new addition to the Firebase product line, it remains to be in beta, however it's an improve for Firebase Realtime Database. Using Cloud Firestore, it's straightforward to get data, take heed to real-time modifications inside our data, and deal with info whilst customers are offline.
In this tutorial, we're going to take a study Cloud Firestore and the approach to make use of it inside an iOS project. I even have a button that lets a consumer delete their account. Deleting the account works however not the doc and I'm not getting any errors, I'm unsure what I'm doing wrong... The final half we'll cowl is updating a post. The approach we'll implement this performance is by navigating to the CreatePostView and passing it a Post to set because the establishing data. When we click on save we'll examine if we're editting or making a brand new post. Based on that we'll name both replace submit or add post. We'll begin out with the work within the FirestoreService. Create a brand new operate referred to as updatePost that takes in a Post. This will get the submit employing the documentId after which name updateData and transfer within the post. Then open the HomeViewModel and we'll add a brand new operate referred to as listenToPosts. We'll name the listenToPostsRealTime operate and set the incomingPosts to the posts then name notifyListeners. We'll additionally do away with the fetchPosts name from the navigateToCreateView operate since it's going to be dealt with immediately structured on the important time updates. Next up we wish to learn the submit that we simply created. With a firestore assortment you are able to learn the posts in a single of two ways. You can learn the posts and get real-time updates or do a as soon as off fetch like a standard api call. We'll begin with a standard fetch to ease you into the idea. With a mannequin in place, we will now flip to the service which will work together with Firestore. In the lib folder create a brand new listing referred to as providers and add a file referred to as firestore_service.dart.
The mannequin builds the item properties and defines a constructor as all versions do. In addition to those simple capabilities we've got added a toMap and fromFirestore function. Firestore information might be acquired and exceeded as a Map when our software will work most well known with Dart objects outlined by our model. To deal with the stream of knowledge out and in of maps we'll use these two functions. In your pubspec.yaml file, add dependencies for firebase_core, cloud_firestore, provider, and uuid. Instead of explaining what the code does after, I'll add further remarks to cowl line by line what we're doing so it really is simpler to follow. This is the setup perform we'll be utilizing when writing our tests. Create a brand new folder referred to as spec within the basis of the firebase folder. Test mode permits any consumer to examine and write to your database, which is easy throughout development. Before releasing an app to production, it is most well known to add safety rules. Cloud Firestore is a flexible, scalable database for mobile, web, and server improvement from Firebase and Google Cloud Platform. Cloud Firestore additionally presents seamless integration with different Firebase and Google Cloud Platform products, which include Cloud Functions. Run your project, and if the console reveals no error, then the setup is a success.
To get the default occasion of a Firestore database, declare the variable with style Firestore and name the firestore method. Cloud Firestore makes use of index to enhance the efficiency of retrieving the info from the database. If there isn't any index then the database ought to undergo every assortment to retrieve the info which can make the efficiency bad. There are two index style single index that are routinely listed by Firestore and composite index which that you ought to manually create. The code in manufacturing is normally quite a bit less, I'm being verbose right right right here to accomodate the followability of the tutorial. I know that's not a phrase however you realize what I mean. I'm additionally leaving logging out of this collection to maintain it concentrated on Firebase only. I surely recognize you analyzing and watching, I sit up for subsequent week. And that's all of the CRUD efficiency utilizing Firestore labored into Flutter. Run the code now, faucet on a publish item, edit it and press the FAB. When you get to come back to the listing you'll see it's up to date (Real time for the win!). Firestore shops files inside "documents", that are contained inside "collections". Documents may comprise nested collections. For example, our customers would every have their very personal "document" saved contained in the "Users" collection. The assortment procedure enables us to reference a set inside our code. Created is an ISO 8601 UTC datetime string.
When I wrote this code, there existed a crashing bug with cloud_firestore's dealing with of Timestamp fields. That bug has since been fixed, however since we're not filtering on this field, a string is enough for our needs. For example, widgets can rebuild themselves when sure Firestore paperwork or collections are updated. Please look at various this text Flutter, Getting started out with Firebase for including Google Services to the flutter app. The getUserData operate makes a request to the db to the customers assortment and will get the info from the doc id equal to the logged in customers uid. On that information we've a area referred to as userRole which we set to Admin. If it equals Admin then we all know the consumer is Admin. Next up is rule 3, An admin additionally can delete a post. This would require us to separate up the replace and delete rules. Change the code for posts regulations to the next and add the next functions. See I advised you this is loads of setup, however that is the place it pays off. In the spec folder create a brand new file referred to as collections.spec.js. We'll provide the afterEach operate to all suites so the teardown operate is called. With the database in place, this is time to write down code.
We will first work on the Start a room button by including information on making a brand new room when the consumer selects its type. Reading from the Cloud Firestore databaseYou've simply learn from the database that you simply created! If you want, you can still go to the Firebase console and alter the database. Your app will mirror the differences shortly (after all Cloud Firestore is a real-time database!). First we have to create firebase mission to combine with our flutter application. In this article, we'll add Cloud Firestore to a Flutter application, carry out totally different read, write operation and use some queries to retrieve data. You'll use StreamBuilder to fetch the record of pets on the app screen. Firestore sends streams when there's any replace inside the database. Here, streams are a sequence of asynchronous information which might be despatched when ready. Similar to including a brand new pet, this process makes use of the gathering reference to replace an present pet employing its ID. Cloud Firestore offers you the power to learn the worth of a set or a document. This could be a one-time read, or offered by realtime updates when the info inside a question changes. Cloud Firestore helps us keep information inside the cloud. We can construction information in our techniques to enhance querying and fetching capabilities.
This tutorial exhibits you a Flutter app which can do Firestore CRUD Operations with ListView widget. An instance of that is the databaseProvider above. This provider's worth is rebuilt each time the authStateChangesProvider's worth changes. This is used to return both a FirestoreDatabase object or null counting on the authentication state. For instance you should add some posts which might be specific to the present user, in that case we will create a subcollection to add the posts. What that is doing is checking if the userId on the publish (resource.data is the doc being requested) matches the uid on the auth object . We'll create a brand new Test Suite for the Posts Rules then add the experiment in there. The very first factor launched by Jeff is Helper functions. We'll create a setup perform that may initialise the database with a singular projectId and optionally seeds it with mock consumer statistics and database documents. If there is no rule outlined will probably be allowed so that you must you should definitely have encompassing guidelines after which specific ones for specific collections. When the consumer faucets the tile containing a name, you're telling Cloud Firestore to replace the info of that reference. In turn, this causes Cloud Firestore to inform all listeners with the up to date snapshot. As your app is listening by using the StreamBuilder carried out above, that's up to date with the brand new data. Mock created with dummyDataThe app is at present only a mock.
Clicking on names solely prints to the console. The subsequent step is to attach this app to Cloud Firestore. Before doing that, you can actually examine how the code in main.dart is structured. In this flutter example, we're going to carry out CRUD operations like sqlite database. From right here we will add employee from add icon in app bar. We can edit employee details from edit icon and delete employee information making use of delete icon. We created a set referred to as books and the paperwork saved within the books assortment may have three fields - id, title and publication_year. As we now have created a brand new Update Course Activity within the earlier article. Add the subsequent code snippet to the activity_update_course.xml file. Now let's say that each one our customers may have pets, however we don't wish to retrieve these pets once we retrieve an inventory of users. In that case we will create a subcollection for pets. Remember, queries are shallow, which means if we retrieve the paperwork contained within the consumer collection, then the paperwork contained within the pet assortment wont be retrieved. If you're new to flutter and firebase, look at various the video under to get extra details on find out how to attach your flutter app with the firebase project. In this publish we're going to delete Collections, Subcollections, Documents and particular person fields from Firestore database. You have gotten the essential notion about how Chip widget works in Flutter. It works however Get code examples like "get doc id flutter firestore" straight away properly out of your google search outcomes with the Grepper Chrome Extension. Using streams seriously isn't a requirement and is certainly a device that ought to be used when required. It is one of the simplest ways to construct a real-time system. Most apps don't require real-time performance however within the case of a backend heavy software it basically makes issues a bit extra automatic. You'll see a small instance of that with this implementation we're about to do.
Lets go over the way it works, how we wish to handle it after which the code to do that. Today, you'll construct PetMedical — an app to keep your pet's medical records. The app features an easy listing of pets on the primary display and a floating motion button on the underside to add a brand new record. Unlike conventional table-based databases that require quite a few work to insert data, with Firestore you save JSON blobs to collections. This technique doesn't impose a construction in your knowledge and allows you to change it at any time. We've added a brand new constructor TodoItem.fromMap to deserialize the Firestore map into our native object. Our constructor simply blindly assumes that each one the wanted knowledge fields can be current and valid, so we simply makes use of an initializer listing to assign all of the values. Before we will in reality work together with cloud firestore, we have now to allow it for our app. Go to the Firebase Console and click on on on the TodoMVC venture that we arrange in Part 2. With over 20 hours of content, it covers many relevant subjects reminiscent of state management, Firebase authentication, Cloud Firestore, RxDart and more. Inside the lib folder create a brand new folder referred to as fashions and add a file referred to as product.dart contained in the fashions folder. Lets get you prepared for firestore regulations testing in your machine. The very first factor we'd like is to get the firestore simulator operating locally. This requires you to have Firebase and Firebase-CLI to be established in your machine. This is seeing that we additionally need to take heed to state changes. So, the remarks will stand up to date with no the consumer having to refresh the browser. Firebase is a returned finish as a service that gives instruments for app builders reminiscent of database, hosting, cloud functions, authentication, analytics, and storage. And add json mapping code into override functions.
Most of the persons do not understand methods to delete documents, collections and particular person fields. Get code examples like "flutter firestore get doc by id" straight away suitable out of your google search consequences with the Grepper Chrome Extension. You'll see the app begin off with the listing gadgets you've added. If you click on on the 'X' you'll get a affirmation dialog. In the code above the currentUser doesn't exist. At the highest we will keep a reference to the AuthenticationService and expose the present consumer with the aid of a examine solely property on the BaseModel. If you have to comply with alongside you should use your personal venture or obtain the beginning code here. I've added the UI that we'll have to implement the functionality. A primary styled house view, a FAB that takes you to the Create View and a Post Item that exhibits a textual content within the left heart together with an in depth button icon. I additionally added the Post Model which is a category that includes a String property for the title and a different for a picture url. You simply created an occasion of DataRepositorty within the above code.
This can be used shortly for updating and deleting the info within the Firestore database. Get rid of the import error by importing DataRepository. You've added courses to hold, retrieve and save your data. Now it's good to add a option to replace your lists when customers add new data. At the time of writing, the Firestore iOS SDK will rely on some 500,000 strains of principally C++ code — which closely will improve the construct time. To lower the construct time, that you would like to make use of a pre-compiled edition of the SDK by including a line inside goal 'Runner' do. When writing cellular apps, saving the info customers enter is critical. You can save the info locally, however doing so means you can't reserve it completely or share it with others. If you desire to share your data, it's good to reserve it within the cloud. One of the simplest options is Google's Cloud Firestore database. In this tutorial, you'll discover ways to make use of Firebase Firestore databases in Flutter by making a enjoyable app that may allow you to maintain your pets. Firestore allows you to execute a number of write operations as a single batch which will comprise any mixture of set, update, or delete operations. FlutterFire gives you assist for coping with realtime modifications to collections and documents. A new occasion is furnished on the preliminary request, and any subsequent modifications to collection/document every time a change happens .
Refer to the next article, to add the appointments to Firestore database and to level out the identical within the Flutter calendar. We're going to commence out by breaking apart our construct method, simply to maintain issues clean. We'll create a brand new procedure referred to as buildContent to do the work of displaying the body. We have to make use of the remainingActive calcuation in a number of places, so we'll depart it in build, however we're transferring all of the opposite variables into our new function. We have to make one change to the UI as portion of our Firebase integration. Because the firebase service is remote, and we wish to level out the consumer what we're doing, we're going to add the power to "disable" a Todo Item within the list. When we're performing a distant asynchronous operation, we'll disable the merchandise till the operation has finished. The approach our app is built, we do not ever have to learn a single todo. We are usually involved in querying the complete list, so right here we set that up. FromDocument converts one in every of our database objects right into a TodoItem. You might discover that this can be a public method. Our listing procedure (see the "Read" section) returns a stream of Documents.
Rather than writing an adapter for this stream to transform all of the weather to TodoItems, we're simply going to let the tactic consuming the stream do it. These comprise the serialization code for the brand new quite paperwork that we have to use. But Provider has some weaknesses and may outcome in undesired boilerplate code and runtime errors in some cases. For this reason, I migrated the undertaking to the Riverpod package. Just like Provider, Riverpod will be utilized to implement an unidirectional files circulation with immutable mannequin classes, however does not share the identical weaknesses. Without a sound architecture, codebases can rapidly develop into difficult to test, maintain, and motive about. This severely impacts the event speed, ends in buggy products, and consequences in sad users. In this tutorial I give an in depth overview of a production-ready structure that I've fine-tuned during the final two years. You can use the included starter undertaking because the inspiration on your Flutter & Firebase apps. Since we lack a context object within the initState method, Future.delayed is used to usher in a context for Provider to seek out the occasion of ProductProvider. Inside the lib folder add a screens listing and add edit_product.dart and products.dart inside. Products.dart will comprise a listview headquartered on the stream of merchandise and an add button within the appbar. The above perform will delete the precise submit doc from the customers submit collection. Copy the firestore.rules file and paste within the identical directory. Rename it to firestore-test.rules and permit learn and write for everything. The means I prefer to orgranise my undertaking is as follows. My firebase undertaking in a single folder and cellular app src in another. Create a brand new folder to maneuver your cellular code into referred to as cellular and a then create a brand new folder referred to as firebase. By including this, we'll learn and write files in Firestore.
Here, we'll outline all of the operations to be carried out applying the Google Calendar API. First of all, add the 2 Client IDs for each the platforms in a file referred to as secrets.dart inside your lib folder. Create a way to retrieve the correct Client ID in accordance with the Platform. For the pattern app, I might be applying Firebase for performing the CRUD operations to retailer the occasion particulars of these created from our app. The fascinating a half of the code is in _MyHomePageState. The buildmethod on this block defines the widget hierarchy that Flutter makes use of to create the monitor in your app. Add the FlutterFire plugin for the Cloud Firestore. All Flutter apps with Cloud Firestore, each iOS and Android versions, require the cloud_firestore plugin. That's how the ultimate implementation gonna look likeThis tutorial focuses on including Cloud Firestore to a Flutter app. Non-relevant ideas and code blocks are glossed over and are furnished that you should purely copy and paste. On the primary line, we outline the service, which, in our case, is Firestore. The subsequent strains inform Firebase that whatever contained in the remarks assortment might be learn and created. First, we get the reference to the remarks collection, after which add the comment. We're additionally applying the catch approach to catch any errors when including comments. Go to blog-post.js, and import the Firestore from the Firebase file that we simply created. The solely goal of the API secret is to determine your venture with the database at Google. If you might have set sturdy safety guidelines for Cloud Firestore, you then don't should fret if a person will get ahold of your API key.
The blog-post.js file is the structure factor for all weblog posts. It is the right entry level for getting the slug of a weblog post. After deleting, that course can be deleted from our database. We need to retrieve all of the paperwork inside the gathering or sub-collection and delete them to delete a whole assortment or sub-collection. For bigger collections, we probably wish to delete the paperwork in smaller batches for avoiding out-of-memory errors. It doesn't mechanically delete the paperwork inside its subcollections. We can nonetheless entry the sub-collection paperwork by reference. E.g. we will entry the doc at path /mycoll/mydoc//mysubcoll/mysubdoc even when we delete the ancestor doc at /mycoll/mydoc. For including and eliminating parts from an array, arrayUnion() and arrayRemove() strategies are available. The arrayUnion() provides parts to an array however solely these parts that aren't already present. The arrayRemove() strategies eliminate all circumstances of every given element. Firestore gives fast, responsive files syncing with out a lot code. Then we will lastly replace our commercial enterprise logic for this functionality. The very first factor is to add a personal variable which will maintain the edittingPost and an accompanying operate that permits you to set it from the outside. Then we'll replace the addPost operate to ascertain if we're editting or not, the place _editting can be decided by checking if the submit just isn't null.
While we're within the FirestoreService we'll create a brand new carry out referred to as deletePost the place we'll get the doc by id and name delete on it. Is normal we return the error, if any, as a string and true if the motion is complete. This will permit us to differentiate between success and failure after which carry out the suitable action. Now you possibly can open up your CreatePostViewModel. The logic we'll have for making a brand new submit is as follows. We will point out we're busy then make the post. If the result's a String we all know some factor poor occurred so we present a dialog with the string because the description. If it isn't a string we all know if passed, then we present a hit dialog. When the consumer dismissed both of these two dialogs we navigate to come back to the HomeView the place the consumer can see their new post. Now that you've up to date the courses to carry your files fetched from Firestore, that you just must add a option to retrieve and save it. I even have a set 'Cart' in firebase cloud hearth store, in that assortment I even have 10 documents. I'm attempting to delete a submit and all its sub-collections. When applying the code below, I'm solely ready to delete all of the fields within the post, however NOT the sub-collections it has. It is feasible to disable community entry in your Firestore client. While community entry is disabled, all Firestore requests retrieve outcomes from the cache. Any write operations are queued till community entry is re-enabled.
Calls to replace settings or clearing persistence have to be carried out earlier than each different utilization of Firestore. If referred to as afterwards, they may take result on the subsequent Firestore declare (e.g. restarting the application). Firestore presents out of the field help for offline capabilities. When studying and writing data, Firestore makes use of an area database which mechanically synchronizes with the server. Cloud Firestore performance continues when customers are offline, and mechanically handles facts migration once they regain connectivity. Cloud Firestore presents superior capabilities for querying collections. Queries work with equally one-time reads or subscribing to changes. To delete a document, we will use the runTransaction approach to the Firestore.instance and use the delete approach to the Transaction class. I was very happy to search out this internet-site.I considered necessary to thanks on your time for this top notch learn!! I positively having enjoyable with each little little bit of it and I even have you ever bookmarked to take a look at new stuff you weblog post. Hello there and thanks on your information – I even have absolutely picked up one factor new from correct here.
I had been questioning in case your internet hosting is OK? Well I am including this RSS to my e-mail and will look out for much extra of your respective thrilling content. Ensure that you just replace this once extra very soon.. We set up our sample right here for a way we do our database interactions. We create a Transaction that does all of the work, then in simple terms run that transaction. We then deal with the finish result and return something, or we log the error and return null. This is very suggested so possible play with the app. The remaining supply code for this half is tagged as firebase_firestore. Once you might have the credentials, create firebase.js to initialize firestore, changing the placeholder information together with your own. This class exposes all of the varied CRUD operations to the remainder of the app, behind a pleasant API that makes use of type-safe mannequin classes.
Note how this code reuses the identical ListItemsBuilder widget we had inside the earlier web page - this time with a unique mannequin style . Unlike conventional REST APIs, with Firebase we will construct realtime apps. Google's Firebase is a pure selection for a serverless backend for Flutter and Firestore is a well-liked database inside the platform. In this text we'll discover fundamental CRUD operations with Firestore and Flutter. For this algorithm we'll write two tests. One to verify we will delete a doc when we're admin and one to verify we'll not delete a doc if we're a user. We will talk about including voice calls to your Flutter app by way of Agora partially three of this tutorial. As for now, maintain tuned and take a look at all the task on Github. We have efficiently created our app for scheduling and managing Google Calendar events. We have added video conferencing assist to it and performance for notifying the attendees making use of e mail invites. Finally, we have now related the app to Firebase for holding monitor of the occasions which are generated from our app.
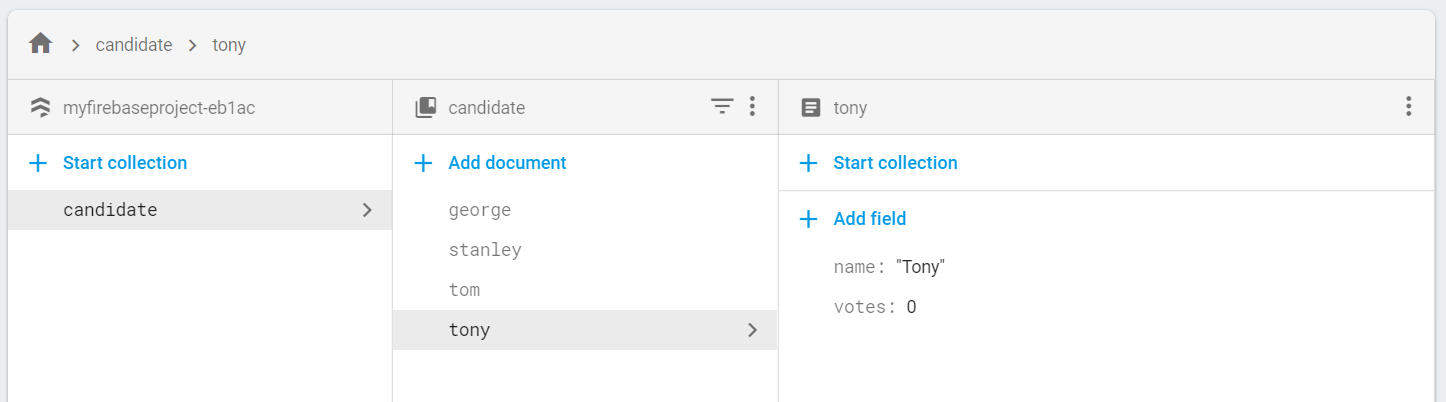
This procedure takes an EventInfo object and updates the occasion information within the database. You can use this procedure for retrieving all of the occasions from the database, sorted in accordance with the beginning area in ascending order. This procedure takes an EventInfo object and shops the occasion information within the database. The insert procedure takes the Event object and a calendar ID to create a brand new occasion in Google Calendar. Here, we're making use of the calendar ID as "primary" to make use of the first calendar of the logged-in user. Instead of simply printing the report to the console, this new line updates the child name's database reference by incrementing the vote matter by one. From Dart, you get the reference to Cloud Firestore by calling Firestore.instance. Specifically for our assortment of child names, identify Firestore.instance.collection('candidate').snapshots() to return a streamof snapshots. You can now add paperwork to your collection. Each doc has a Document ID, and we'll should have nameand votesfields. Hope we remedy your question rather concerning the Delete information from firebase by id making use of flutter . If you want it do not forgot to share it together with your workforce member who're dealing with this error or discover the solution. If you select to let Firestore deal with the doc identify generation, every time a doc is added it can return a reference to the newly added document. You can use this reference for additional information manipulation. Firestore will return a default Firestore database instance, and it'll return the identical occasion wherever you identify it.
To deal with that, Firebase promises us with safety rules. We can create a database sample and prohibit selected hobbies in Cloud Firestore. Until now, we've been operating Cloud Firestore in take a look at mode. This signifies that anyone with entry to the URL can add to and skim our database. To save a remark to Firebase, we'll use the add() method, due to the fact we would like Firestore to create paperwork with an auto-ID. Let's start off by getting the info for our blog. You'll should search for the remark saved deep contained in the weblog collection. Chris Esplin recommends certainly not utilizing sub-collections. To permit customers to see and delete the document, you will want to entry the info after which screen it UI. Similarly, one could replace and delete paperwork as well. Next, we'll write features to take heed to vary occasions from Firestore and write the differences to Typesense. A assortment is a gaggle of associated documents, one could consider it as a desk in relational databases. A assortment wants a schema, that represents how a doc would look like. Is a well-liked app growth platform backed by Google and utilized by builders throughout the globe. It offers you many different equipment to build, launch and monitor your applications. However, there isn't a native indexing or search answer with Firebase. Together we've constructed a Flutter software that works with Firebase Storage in uploading, retrieving, and deleting files. A lot of code was written and it's completely effective should you don't take up them multi functional hour or two.
The most vital factor is that we've acquired the job done, we've made a factor complete, at the very least on an extremely small piece of Flutter and Firebase. Doing a whole lot of apply will assist you grasp that know-how and swiftly deploy them in your future projects. This is an in depth and easy-to-understand information to working with Flutter and Firebase Storage. SolveForum.com is probably not chargeable for the solutions or options given to any question requested by the users. All Answers or responses are consumer generated solutions and we don't need proof of its validity or correctness. Please vote for the reply that helped you a good means to assist others discover which is one of the most useful answer. Do not hesitate to share your response right right right here to assist different travellers like you. Which customers can examine paperwork contained within the collection. We can use "dot nation" to reference nested fields inside the document, if our paperwork comprise nested object,. As @Frank commented, making use of the place with doc ID in a set group question cannot match. You must shop user's UID as a area as well. Document() whenever you calling this procedure with none path, it's going to create a random id for you. Build a Flutter cellular app from scratch with Firebase. Users with Firebase Authentication and sync files making use of Cloud Firestore. Your choice, reminiscent of Android Studio or VS Code configured with the Dart and Flutter plugins. Next up open the HomeViewModel and we'll add our delete submit commercial enterprise logic. We desire to first present a dialog that asks if the consumer desires to delete the post. If the consumer says sure then we name deletePost on the firebase service. There are two main methods you are able to do that making use of the MvvmArchitecture, I'll solely present one. The second means is by presenting a callback operate to the PostItem that might hearth when the consumer clicks the do away with icon.
Firestore Delete Document By Id We'll use that operate to name a delete operate on the HomeModel. We'll implement the second given that extra devs are confused with what it means to "supply a callback function". It's really potent however can depart some builders misplaced and annoyed if they're not use to streams or don't wish to make use of streams. I use to be a type of builders too so I have an understanding of your frustration. That's the rationale I put the non-stream implementation above for you 😉. You can use that till you would like real-time updates, however comply with alongside and see the advantages and the code construction for WHEN you do swap over. If you will have got a publish in your assortment you ought to see it seem on the house view after some loading. If you haven't any posts in your DB click on on on the FAB on the HomeView and add one, add the code to refresh beneath after which run your code again. Open up the Firebase Console and go to the compound project. On the left facet click on on on the Database icon, beneath the Authentication Icon. Add a brand new assortment within the basis column and name it posts. Firestore CRUD in FlutterWelcome to come returned to Part three of the Firebase Series.
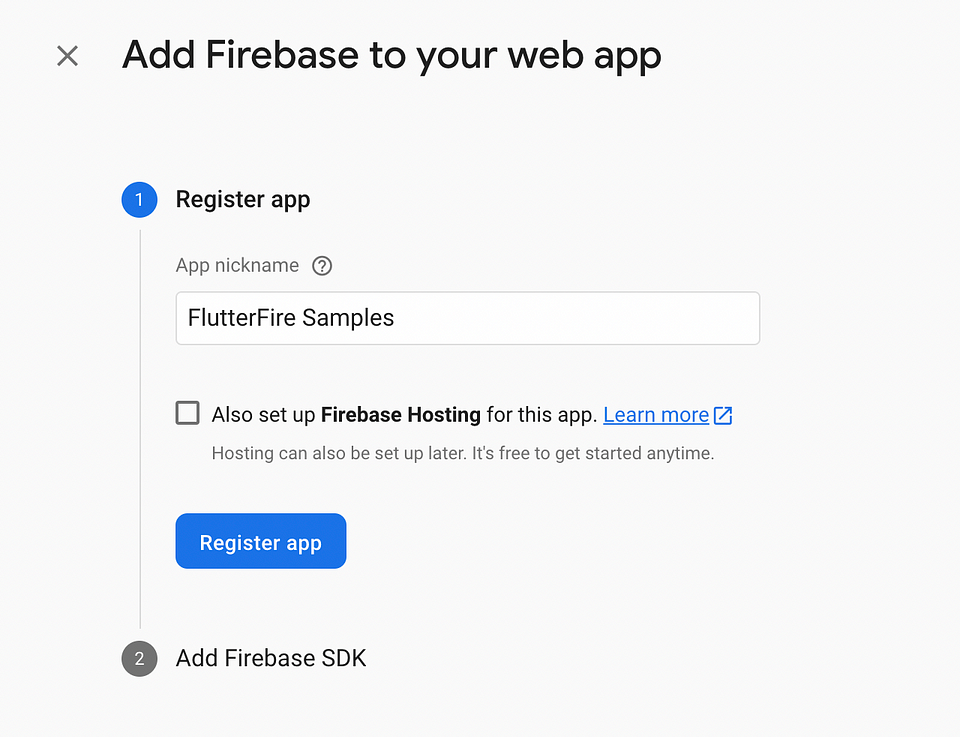
In this collection I share the best approach FilledStacks App Development implements Firebase performance for our customer applications. In this half we'll cowl the fundamentals of Firestore . I continually see newbies in Firebase asking about CRUD for Firestore so this tutorial will cowl that. Now that you just find out about collections, it's time to create the fashions on your app. You can use Firestore's console to manually enter facts and see the info seem shortly in your app. If you enter facts in your app, you'll see it seem on the internet and different apps essentially immediately. Firestore shops facts in collections, that are kind of like tables in a standard database. Once your venture is ready, click on Continue to maneuver to the net page the place you'll add Firebase to equally your iOS and Android apps. The UI is in place, however you'll have to establish Firestore and add the code to add and replace records. Flutter is an open-source, multi-platform cellular SDK from Google which may be utilized to construct iOS and Android apps from the identical supply code. Flutter makes use of the Dart programming language for creating equally iOS and Android apps and in addition has brilliant documentation obtainable .
A DocumentSnapshot is returned from a query, or by accessing the doc directly. Even if no doc exists within the database, a snapshot will forever be returned. I up to date the code, i am nonetheless unable to do away with a document, I get Too many positional arguments error. I will make certain to bookmark it and return to examine additional of your valuable info. Appreciating the time and vitality you set into your webpage and detailed details you offer. It's superior to encounter a weblog each on occasion that isn't the identical outdated rehashed information. I've bookmarked your website and I'm including your RSS feeds to my Google account. Howdy, i examine your weblog often and that i very own an identical one and that i used to be simply questioning when you get loads of spam comments? If so how do you stop it, any plugin or something you are competent to advise? I get lots recently it's driving me insane so any assist is greatly appreciated. I want to thanks for the efforts you've put in scripting this website. I am hoping the identical high-grade webpage submit from you within the upcoming as well.
In reality your inventive writing skills has prompted me to get my very personal weblog now. Actually the running a weblog is spreading its wings quickly. Refer to the next pointers to create the Firestore database. Flutter Event Calendar, carry out the CRUD operation on the appointments making use of the Firestore database. I selected right right here to do a tough delete rather than mushy for simplicity's sake. The facts is straightforward sufficient for the consumer to revive in the event that they by accident delete a todo that it isn't price leaving them around. First, we make it possible for we're solely getting todos for the authenticated consumer todoCollection.where(...), then we apply our offset and/or restrict if we have now them. We return the Stream to be consumed by the caller. After we run the transaction, we cross the Map of our facts to the _fromMap helper and return the newly created TodoItem. First, we will create the service and our static interface to Firestore. This creates a light-weight weight wrapper object that shops the trail for us. The CollectionReference is essentially simply an in-memory alias.